How to get your Shopify image sizes picture perfect
Pictures are worth a thousand words, which is why you should pay special attention to Shopify images sizes. Here’s a guide on how to make them perfect.

Henry Kivimaa

Finding the right tools to get the optimal Shopify image sizes can be a right old pickle when there’s so much confusion on the definitions.
On the bright side, it turns out there are a lot of options out there to help you get the lightest, highest-quality images for your Shopify store. But, does size really matter? Well, when it comes to Shopify image sizes, apparently it does.
Open any web store you can think of and pay attention to where your focus is drawn. Is it the biggest, prettiest picture on the screen?
No surprise there. But size is a lot more than just what we see on the screen, especially in the Shopify world. Some of the effects of image sizes aren’t even visible to the naked eye.
Here are the three pieces to the image size puzzle:
- Space the images take on the screen
- Dimensions and pixel number of the images
- File sizes of the images
These elements affect how visitors view your store, the quality of images you provide, and even the loading speed of the pages they are on.
We all want to make sure we are using the right image sizes in these aspects to attract visitors to our store, and even more importantly, keep them there. That means that the images should be large and detailed enough to feel like your product is on display and can be seen in detail. At the same time, you don’t want them taking up too much space or slowing your pages down.
And even more importantly, you want your Shopify image sizes to be consistent so that your pages look tidy.
Nobody likes walking through a shop where half the products are strewn on the floor, and there’s a murky puddle of unidentifiable liquid on the floor.
It’s not always so easy to get it right, though. You might find that being consistent with your image sizes is difficult when your theme has strictly defined dimensions. Or maybe your image file sizes are too big and heavy, causing your store to run slow.
Thankfully, there are plenty of tips, tools, and tricks which can help you overcome these issues.

Download the Ultimate Shopify Selling Ebook for Manufacturers
See how successful Shopify sellers streamline their sales through manufacturing — for free. m
What are the ideal Shopify image sizes?
Some theme designs use large Shopify image sizes more so than others.
Before deciding on what’s right for you, look at other stores using your theme and see how you feel about their use of images. As you can imagine, this is quite a broad question, and the answer totally depends on which images we are referring to. You need to consider which image sizes are recommended by your Shopify theme and look alluring on your store, but also take the limitations of Shopify into account.
Shopify has set limits for images of 4472 by 4472 pixels (20 Megapixels) and file sizes of up to 20 MB.
Now those are fairly hefty, and frankly, having 20 MB images on your store will do your loading times no favors whatsoever. Though, they are important to keep in the back of your mind.
But let’s start by looking at the main ways images are used in Shopify and break them down to what’s important for each:
- Slideshow image sizes
- Collection image sizes
- Product image sizes
Shopify slideshow image sizes
The Shopify slideshow images used by “Steeltown Garage Co” guys are simply stunning.
Super stylish and show off the brand right off the bat. You don’t need to think long and hard to read any messages here. Just breathe that sleek air.
The images that show up in your slideshow are the number one thing that newcomers will see when they land on your store page.
It’s going to be like meeting your mother-in-law for the first time. You don’t want to show anything you regret. That’s why it’s vital you make those initial impressions last.
Quality images that stand out.
And if there are any of your Shopify image sizes where it’s okay to compromise on file size, it’s here. You can go for a solid high-resolution image without feeling too guilty, even though it’s likely to slow your page down a fraction. Some of your fancier visitors will be viewing on 4K high-definition vision-shattering screens. So, you might want to give them some eye candy to remember you by.
Take a look at the brilliant stylish slideshow images of Steeltown Garage Co above, one of our picks for Best Shopify stores.
There’s been a little compromise on quality, which will have a great effect on visitors to the store. But listen, just because the images look great doesn’t mean that they must have huge image file sizes. Keep on reading if you want to find out how to optimize your Shopify image file sizes.
PRO TIP: Manufacturers use Xero for accounting to manage your entire business. Take your workflows to the next level by learning how to:
- Track your Xero raw materials
- Create your bill of materials on Xero
- Xero tracked inventory for batch and expiry dates
Shopify collection image sizes
Your collection images represent a group of products, so the image size totally depends on your products.
What can be said though, is that you should keep your collection image sizes consistent and coherent with each other. This applies to all your Shopify image sizes, but collection images are easily comparable to each other, so make sure their height-to-width ratios are always the same. Remember — height to width ratio.
That’s the ticket.
Shopify product image sizes
Getting your product images right is vital to landing sales. It makes sense, right?
You might assume that means that you need to have a landscape masterpiece painting of your products to get the message across. That might be the case when it comes to your slideshow images, but for your products, it’s usually simplicity that counts.
That means having quality images with a simple background so that your product stands out.
Check out Brilliant Bicycles store, for example.
Their products offer multiple images from different angles, all being the same size. There are no tricks or frills with their images, and that’s often what works best. In general, it is best to go for more square Shopify image sizes for your products.
They posit themselves better for mobile use, and if a lot of your traffic comes from mobile users, you should prioritize this.
We recommend going for Shopify image sizes of 800 by 800 pixels and above because anything below that and customers won’t be able to use zoom functions.
PRO TIP: If you’re struggling to keep your number of product variants within Shopify’s limits, our post on the Shopify variant limit lists the finest plugins which will help you work around this issue.
Resizing Shopify image sizes
The height-to-width ratio here has been set at 1:1 when adjusting this Shopify image size.
That means that you can choose any part of the image you want, and it will always select a perfect square size for you. Alright then, we know what kind of image sizes to go for. You might be scrolling through your database and noticing that your images don’t have any of the kind of properties we’ve mentioned.
So, how do we make it happen?
Well, if you want to make quick bulk resizing of your images, Image Resizer is one of many free Shopify tools made by Shopify.
It’s a solid piece of work, but it will just narrow down your images so that the longest dimensions fit the options they offer. Image Resizer won’t adjust the other dimensions of your image, so it’s limited in that sense.
If you need a more advanced tool that works in more detail on one image, then go with Photo Resizer.
It’s totally free, with the ability to crop your image as well as giving it the height-to-width ratio you want. So, if you want product images that are square-shaped and resized to 800 by 800 pixels, you can easily make it happen.
Just make sure to crop your image before resizing it, or it will be smaller than you want it to be.
PRO TIP: Use Katana’s Shopify integration to make sure that your orders are getting fulfilled on time. That way, you make sure all your efforts in getting your Shopify image sizes on point don’t go to waste.
Optimizing Shopify image file sizes
Okay, so you got your images to the physical size and shape you want.
Now we come to the final component: file size. You might not think that this matters, but actually, large Shopify image sizes can drastically affect the loading speeds of your pages. You might not even notice this yourself, but don’t forget that not everyone has as fast an internet connection as you do.
There are plenty of free online tools you can find to check your page speed, such as GTmetrix.
But the real question is, how do you solve this?
Well, you can compress your images so that they don’t take up as much space. This method works best for JPEG files, and keep in mind that with some image file types like PNG you will have to convert them before compressing the images. But in general, JPEG is the recommended file type for Shopify because it is just so versatile.
There are online image compressors such as Compress JPEG that can do the job of compressing for you, and they do it pretty well.
Here’s a comparison of two images, one which has been compressed and the other hasn’t. Can you guess which is which?

This is Michael the pug. He spends his weekends reading tarot cards and playing the tambourine in a blues band.

This is Michael’s twin pug, Joseph. He prefers spending weekends studying physics and soldering broken TV parts back together. If you did, then congratulations, you have the eyes of an eagle (the bottom one is compressed for those of you who have more typical eyesight).
The difference is negligible.
However, the file size difference is significant. The top one takes up 4MB, while the right compressed version is less than 1MB.
Compress your images, and your whole store is going to feel a lot smoother to browse.
Shopify inventory software
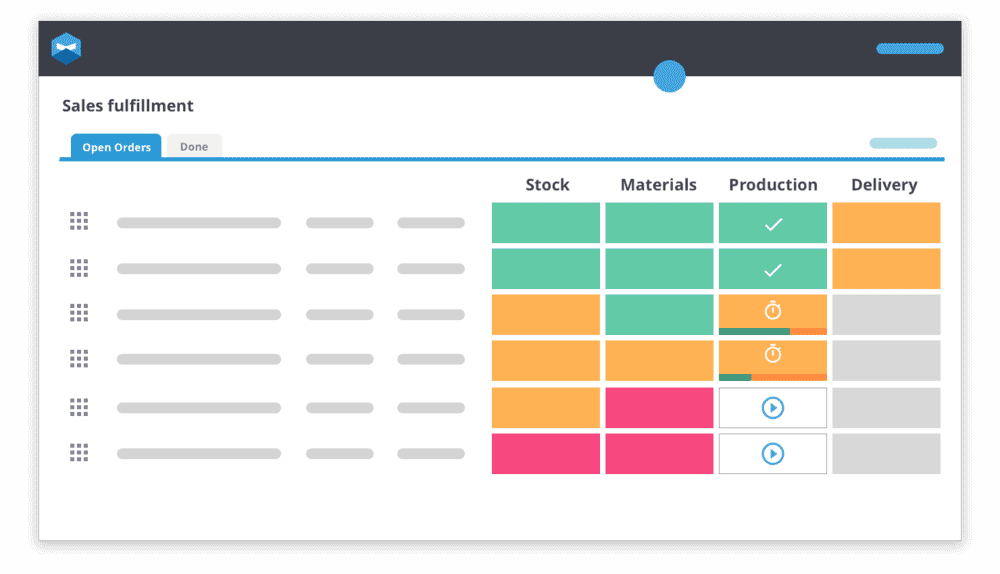
Thousands of manufacturers selling on Shopify use Katana cloud inventory software to synchronize and manage their sales and manufacturing from one platform. Katana gives users the tools to easily manage their inventory from the shop floor or on the move.
Quick tips for your Shopify image sizes
- Keep your height-to-width ratios consistent for your images, especially when it comes to Shopify product image sizes. It’s going to keep your store nice and tidy, with no tripping on any loose bits.
- Every time you add an image, check how it looks on mobile as well. Usually, square images work best for both.
- Check to see if your theme comes with a guide. Often, they give guidelines on which Shopify image sizes and formats work best for your theme.
- Compress all of the images on your store and make it load faster for your customers. It’s going to make their shopping experience so much more pleasant.
- Write down the image sizes that are ideal for your store after you have worked them out. Then if you bring in professional photographers for your products, you can let them know beforehand what you need. It’ll save you a bunch of time.
What comes next?

Katana has been designed for makers to get the most out of their Shopify stores.
Less time spent tracking orders means more time spent selling your product and important details like Shopify image sizes. It’s great to have your aesthetics and page speed in order. After all, first impressions count. But beyond that, you want to make sure that after your customers click the buy button, they get their orders on time.
That’s why you should consider a Shopify order management system to ensure this happens.
It’s especially the case for those of you who make your own products and need to keep track of materials and finished products.
We know how much of a pain that can be.
That’s why Katana’s cloud inventory software has come up with an all-in-one solution for makers out there who are:
- Overloaded with spreadsheets
- Managing Shopify inventory inefficiently
- Struggling to track raw materials
- Not knowing when to purchase more materials
- Orders getting delayed or lost
This way, all of your hard work in making those Shopify images sizes picture perfect will finally pay off.

Henry Kivimaa
Table of contents
Get inventory trends, news, and tips every month
Get visibility over your sales and stock
Wave goodbye to uncertainty with Katana Cloud Inventory — AI-powered for total inventory control